Twitterのツイートやタイムラインを表示する
ゲームタイトルに関する公式Twitterなどのタイムラインをページに表示させる方法の解説です。
目次
旧バージョン時のページはこちら
Twitterのタイムラインを表示する方法 †
ページに該当アカウントのタイムラインを貼る †
書式
#twitter(該当URL)
使用例
#style(style=width100%;height:800px;overflow-y:scroll;){{
#twitter(https://twitter.com/famitsu)
}}
使用結果
ファミ通公式のTwitterのタイムラインを表示
Twitterの検索結果を表示する場合 †
TwitterのウィジェットIDを取得する †
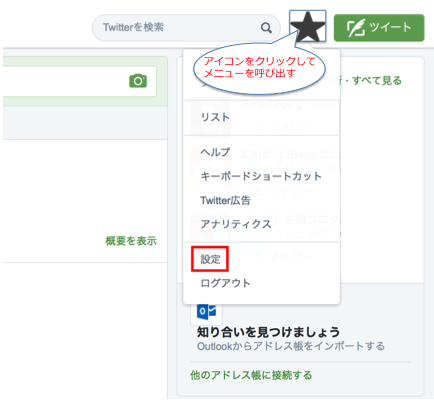
Twitterのホーム画面を表示し、画面右上にある自身のアイコンをクリックしてメニューを呼び出し、設定を押してください。
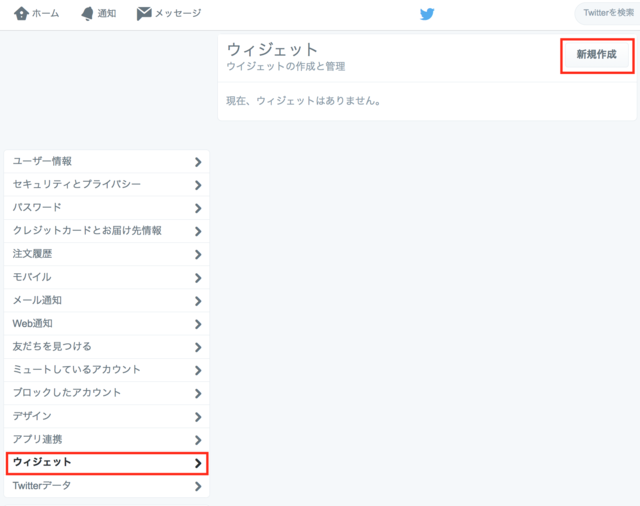
設定画面に移動したら左メニューにある「ウィジェット」をクリックし、「新規作成ボタン」を押してください。
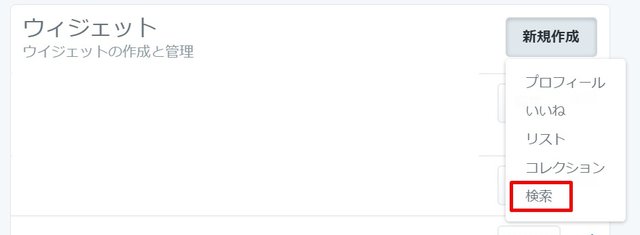
新規作成ボタンを押すと選択肢が出てきますので、検索を選んでください。
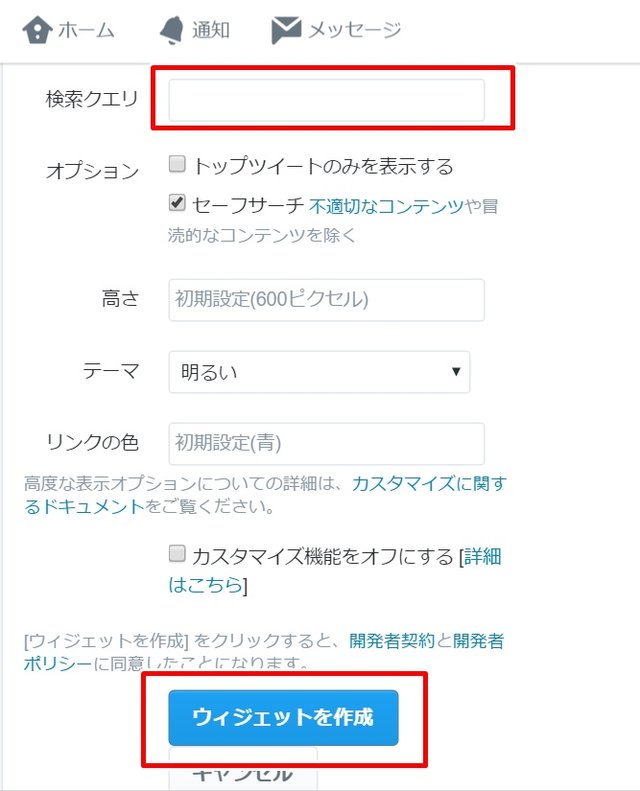
検索の入力フォームにウィジェットを作成したい検索項目の記入と各種設定を終えたら、「ウィジェットを作成」ボタンを押してください。
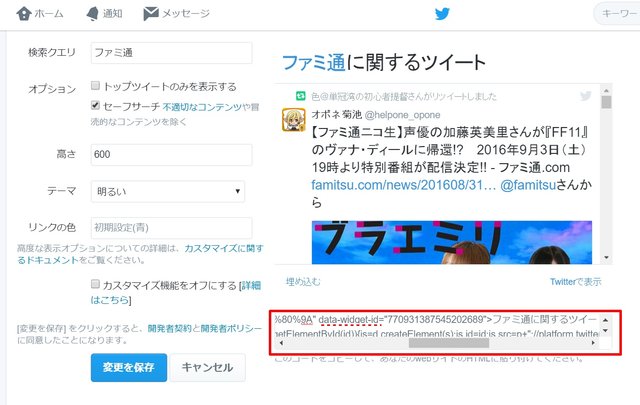
ウィジェット作成ボタンを押すと、画面右下の赤枠に囲まれた部分にコードが出現します。
点線部分にあるdata-widget-idと書かれた箇所にウィジェットIDが記載されています。
コード例
| <a class="twitter-timeline" href="https://twitter.com/search?q=%E3%83%95%E3%82%A1%E3%83%9F%E9%80%9A " data-widget-id="770931387545202689">ファミ通に関するツイート</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> |
赤字の部分の数字で記載されているウィジェットIDをコピーします。
一度、テキストエディタなどに貼り付けてからコピーするのが簡単でオススメです。
※ウィジェットIDは作成するウィジェット毎に異なります。
ページにTwitterウィジェットを貼る †
作成したTwitterウィジェットをページに貼り付けるには下記の書式にある(ウィジェットID)の部分を先ほどコピーした数字に置き換えてください。
書式
#twitter(ウィジェットID)
使用例
#twitter(770931387545202689)
使用結果
「ファミ通」の検索結果を表示
Twitterの表示幅を調整する †
横幅と表示する高さを、構文で調整ができます。
横幅を調整する方法 †
Twitterウィジェットの横幅を調整するには、以下のように記入します。
書式
#style(style=width:数字px;){{
#twitter(ウィジェットID)
}}
数字の部分に入れた値が横幅になります。単位はpxです。
使用例
#style(style=width:280px;){{
#twitter(601580567734329344)
}}
今回は280pxで表示しています。横幅を変えるときは280の数字を変更してください。
使用結果
また、%でも指定できます
使用結果
高さを調整する方法 †
Twitterウィジェットの高さを調整するには、以下のように記入します。
書式
#style(style=height:数字px;overflow-y:scroll;){{
#twitter(ウィジェットID)
}}
今回は、640pxで指定しています、高さを変えたいときは、数値を変えてください。
横幅と同時に指定もできます
ページに特定のツイートを貼る方法 †
URLを取得して特定のツイートをページに貼り付けます。
ツイートのリンクからURLをコピー †
まずは表示したいツイートからリンクを取得します。
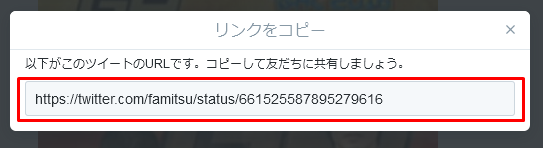
リンクの取得方法はツイートの下にある赤枠に囲まれた「●●●」の機能ボタンをクリックし、出てきたメニューから「リンクをコピー」を押します。
「リンクをコピー」を押すと、ツイートのURLが出現するので、これをコピーしてください。
コピーしたリンクを構文に組み込んで貼り付ける †
URLをコピーしたら以下の構文のように編集画面に記入すれば完了です。
書式
#media(ツイートURL)
構文#media()は静画や動画を貼り付ける際にも利用できます。
詳しくはプラグイン一覧の動画、Twitter、静画を貼り付ける を参照してください。
使用例
#media(https://twitter.com/famitsu/status/661525587895279616)
使用結果
https://twitter.com/famitsu/status/661525587895279616
ツイートの横幅を調整する †
ツイートの横幅を調整するには、以下のように記入します。
書式
#style(style=width:数字px;){{
#media(ツイートURL)
}}
数字の部分に入れた値が横幅になります。単位はpxです。
使用例
#style(style=width:280px;){{
#media(https://twitter.com/famitsu/status/661525587895279616)
}}
今回は280pxで表示しています。横幅を変えるときは280の数字を変更してください。
使用結果









コメント